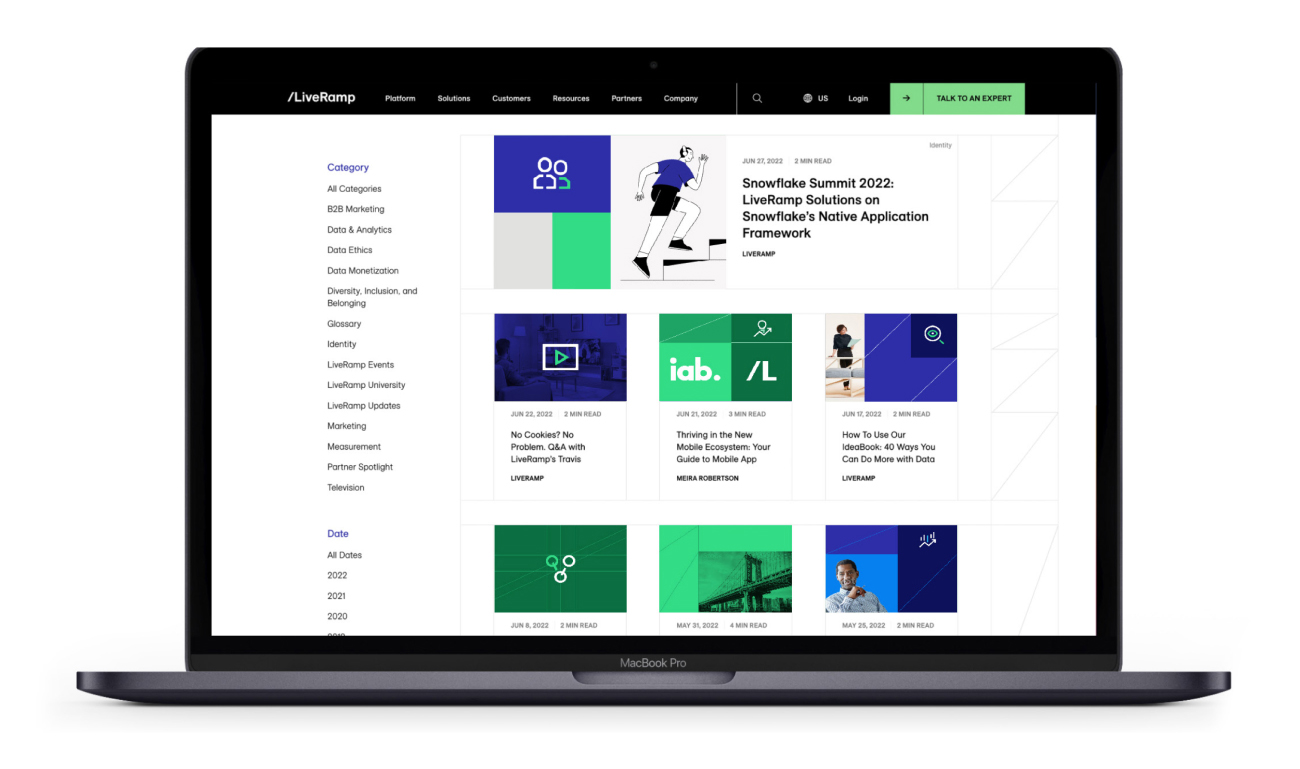
Originally, the posts on our blog at LiveRamp would be auto-filled with a premade graphic which would chosen based on the post category. The design team would create custom graphics for some blog posts, but most of the graphics were automatically filled and, as seen below, the graphics were very generic color blocks that did not relate to the content.
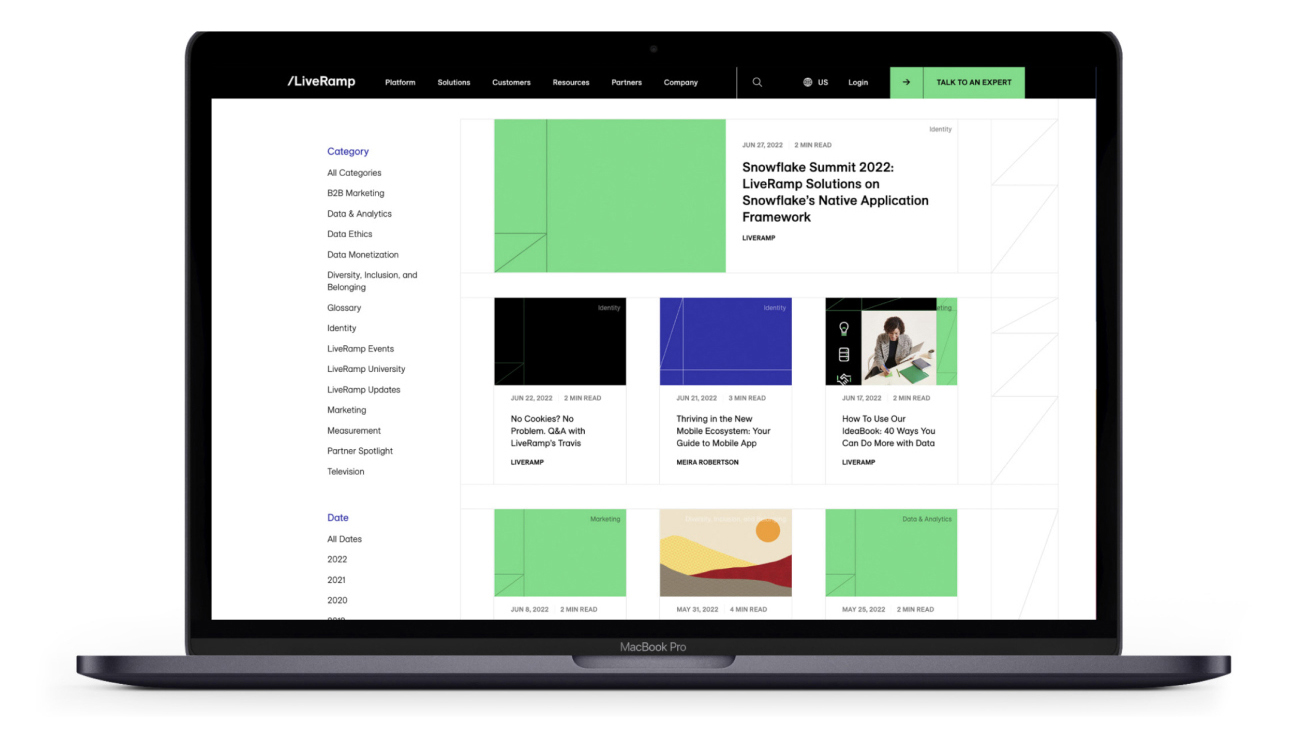
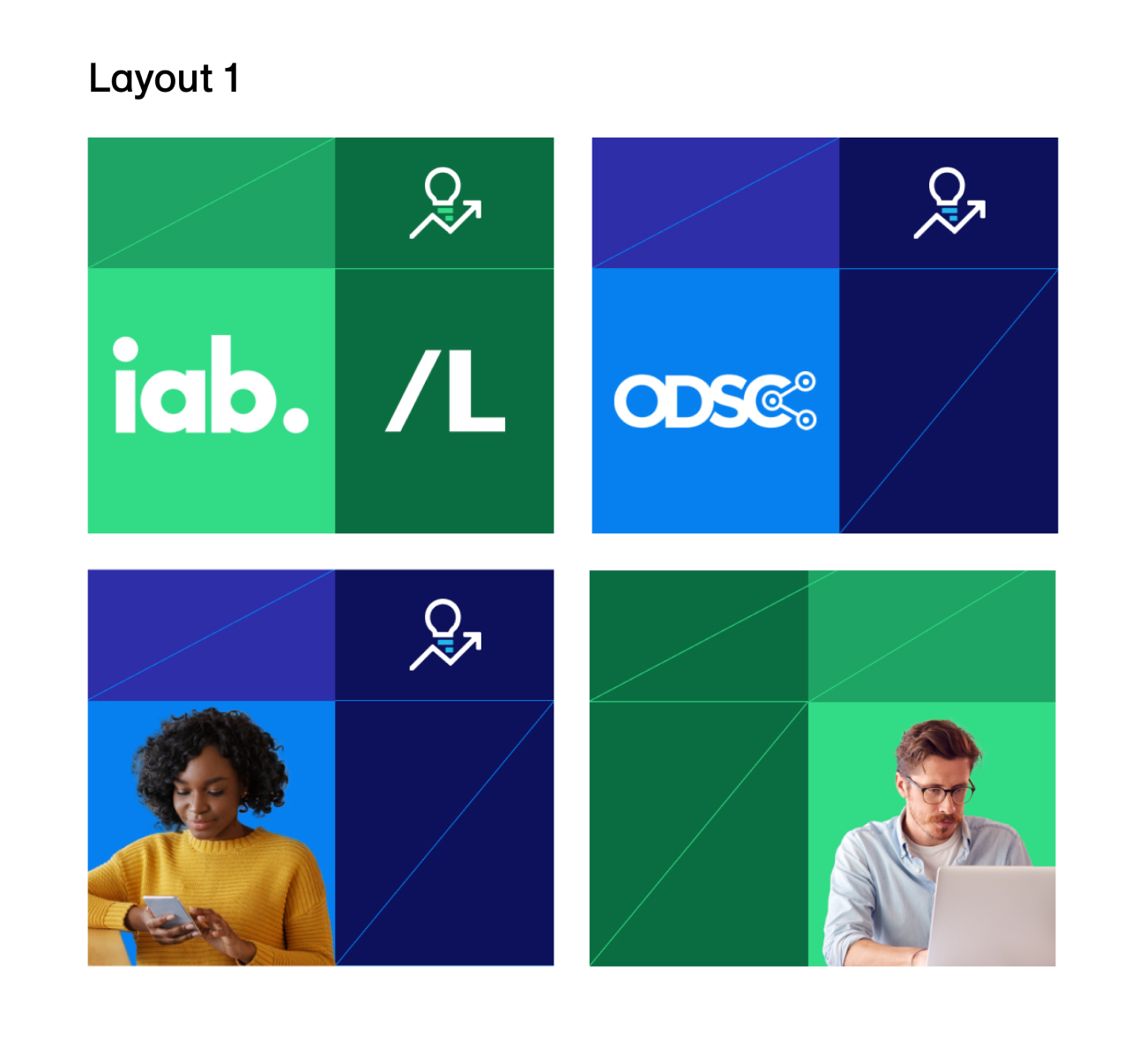
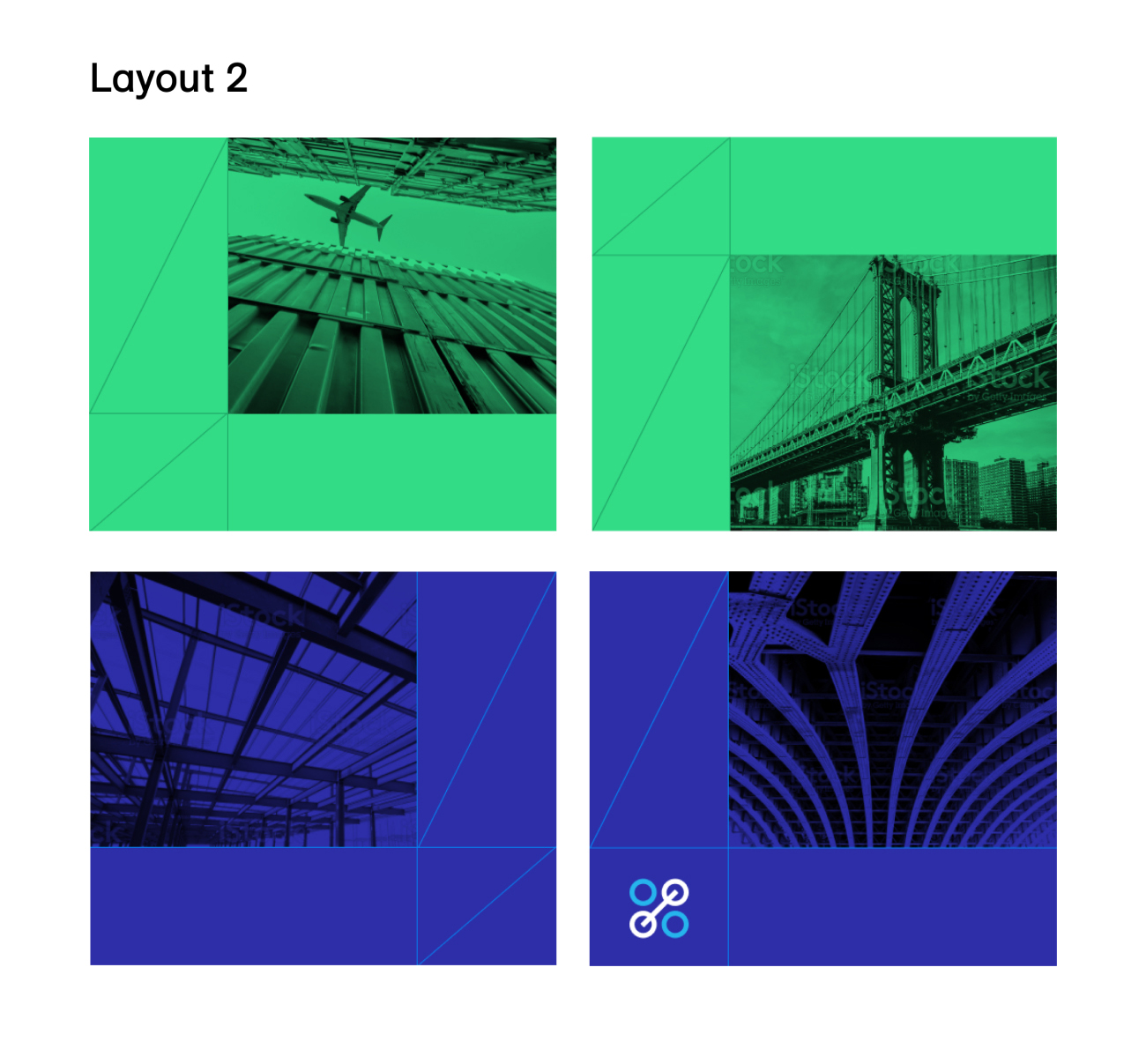
Our objective with this design system was to create a cohesive series of easily-customized graphic layouts. Instead of creating graphics for each of the many categories like we originally planned, we created a system of layouts that can be modified and customized for each post. As such, blog and resource artwork creation stays with the design team, rather than being automated. The system was set up in Figma so as to be easily accessed by anyone on the design team.
Our Blog Previously

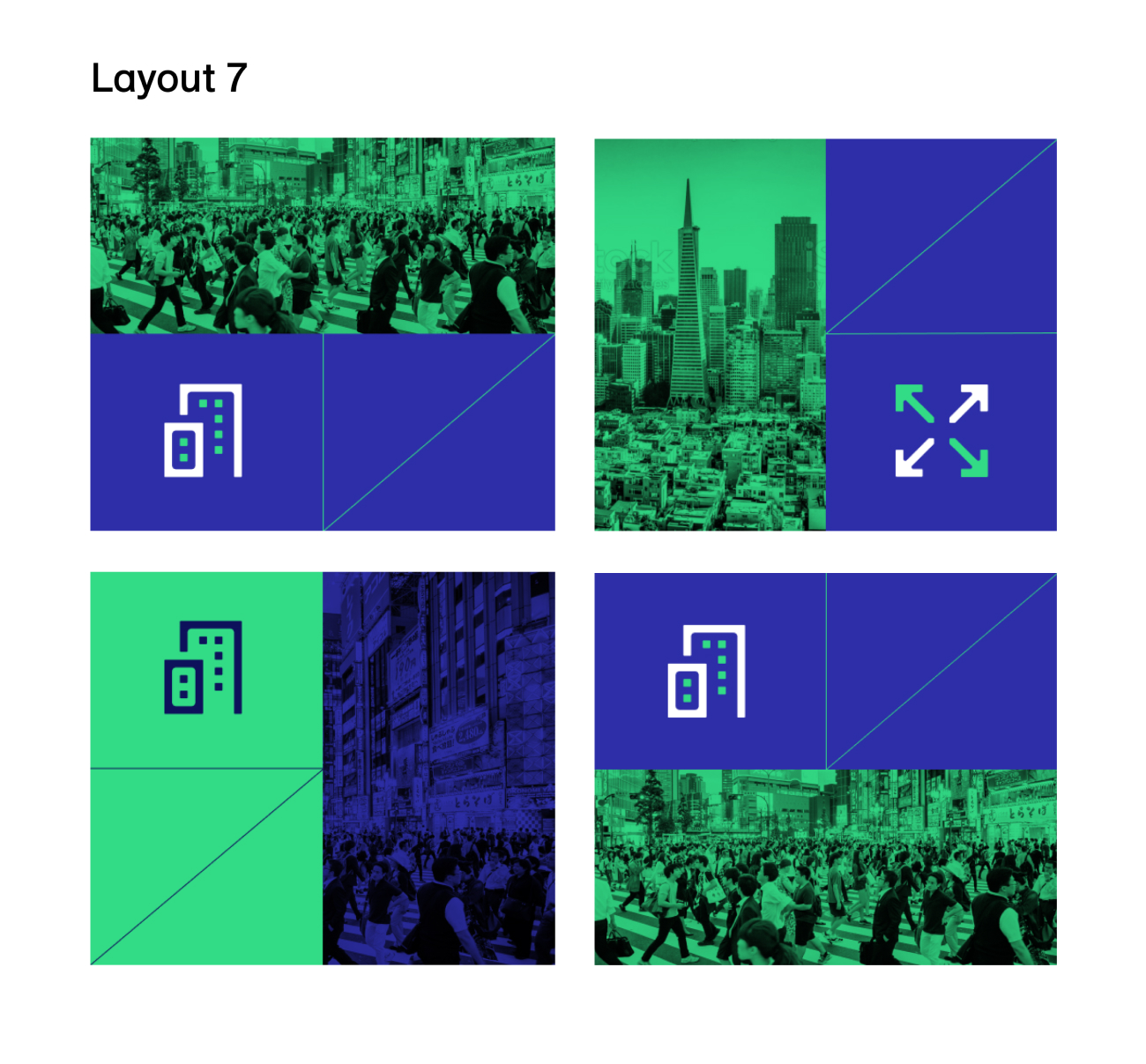
New Layout System







Example Mockups